以前、AIサービスがマーケティング領域に与える影響について解説をしました。
今回はそのAIサービスで有名なOpenAIのChatGPTを使ってコンテンツ作成について紹介していきます。
ChatGPTでは、SEO対策に強いタイトルの生成や、見出しの作成、ブログ本文の作成、競合サイト(ブログ)の発見などを実施することができます。
うまく活用することにより、これからのコンテンツ作成の時間を大幅に短縮してくれるようになりますが、注意事項もありますのでしっかりと学んでいただければ幸いです。
目次
ChatGPTとは?

ChatGPTとは、対話特化型言語モデルのAIで、2022年11月にOpenAIが提供を開始したサービスになります。
OpenAIはAI開発を行っている非営利団体で、イーロン・マスク氏などの実業家たちが運営しております。Microsoft社など有名企業も出資をしております。
特徴としては、自然言語生成モデルのAIが搭載されており、質問に対して流暢な解答(会話)をすることが出来る点です。
最近では、すごく的確な解答もあれば、機械のような的はずれな解答をすることもあり、そのギャップが反響をよんでおります。
トライアルがあり、18ドル(文字数によって金額が発生する)までは無料で利用することができます。
ChatGPTのサービス内容
ChatGPTでは、BardやBingのように解答が一つではない質問や専門的な質問でも、答えてくれる(答えやヒントを答える)サービスとなっております。
例えば、「AI業界における最新情報のメールマガジンを作成して」と書くと、タイトルや1,000文字前後のメール本文を作成してくれます。
そのため、テキストによる指示を出すことにより、ブログの本文や見出しを作成してくれたり、広告テキストの作成などの作成をしてくれたりと、様々な文章作成業務の代わりを務めてくれます。
また、GoogleスプレッドシートやドキュメントとAPI連携をすることもでき、表の作成や文章作成をさせることも可能です。
ChatGPTでコンテンツ作成をする際の注意点

ChatGPTは、すごく優秀でブログ記事の作成などを担うことができますが、反対に注意点も存在します。
注意点は、著作権の問題です。
ChatGPTが生成した文章やイメージの著作権については下記の通り記されています。(2023年2月14日時点)
(a) Your Content. You may provide input to the Services (“Input”), and receive output generated and returned by the Services based on the Input (“Output”). Input and Output are collectively “Content.” As between the parties and to the extent permitted by applicable law, you own all Input, and subject to your compliance with these Terms, OpenAI hereby assigns to you all its right, title and interest in and to Output. OpenAI may use Content as necessary to provide and maintain the Services, comply with applicable law, and enforce our policies. You are responsible for Content, including for ensuring that it does not violate any applicable law or these Terms.
引用:https://openai.com/terms/
翻訳すると下記の通りです。
(a) お客様のコンテンツ。お客様は、本サービスに入力(以下「入力」といいます)を提供し、入力に基づき本サービスが生成し返す出力(以下「出力」といいます)を受け取ることができます。入力と出力は総称して "コンテンツ "です。両当事者の間で、適用される法律で許可される範囲において、お客様はすべての入力を所有し、お客様が本規約を遵守することを条件として、OpenAIはここに、出力に対するすべての権利、権原および利益をお客様に譲渡するものとします。OpenAI は、本サービスを提供し、維持し、適用法を遵守し、ポリシーを実施するために、必要に応じてコンテンツを使用することがあります。お客様は、コンテンツが適用法または本規約に違反しないことを確認することを含め、コンテンツについて責任を負うものとします。
翻訳:DeepL
つまり、ChatGPTが生成した文章などのコンテンツに対する権利は使用者に譲渡するということです。
では、商用利用しても大丈夫なのでしょうか?
以前は、商用利用に関する禁止事項についての記載がありましたが、現時点(2023年2月14日)では削除されております。
そのため、現時点では商用利用することも可能ということです。
ただ、まだOpenAIは開発段階ですので、今後利用規約がアップデートされ商用利用禁止になる可能性もあります。
そのため、そのリスクを考えて利用する必要があるのです。
ChatGPTでコンテンツ作成をするための手順

それでは早速ChatGPTでコンテンツ作成をする方法や手順について解説を行っていきます。
まず手順については下記の通りです。
- OpenAIでアカウント作成
- APIキーの発行
- Googleドキュメントとの連携(GAS)
- コンテンツ作成
今回は、GoogleドキュメントにAPIを繋げてコンテンツ作成する方法をお伝えしていきます。
OpenAI内で活用することもできますので、その場合は別サイトを御覧ください。
GAS(Google Apps Script)を使用しますので、すこし技術的な部分もありますが、初心者でも分かりやすく解説を行っていきますので、実施していただければ幸いです。
では、一つずつ解説をします。
①OpenAIでアカウント作成

まずは、OpenAIでアカウントを作成する必要があります。
作成したことがある方は、②APIキーの発行までスキップしてください。
※アカウント作成には、メールアドレスと電話番号が必要です。一度作成して、トライアルが終わった方は、別のメールアドレスや電話番号がなければアカウントを作成できません。また、複数のアカウントを所持することは禁止されていますのでご注意ください。
1)OpenAI(https://openai.com/blog/chatgpt/)を開く
2)TRY CHATGPTをクリックする↓

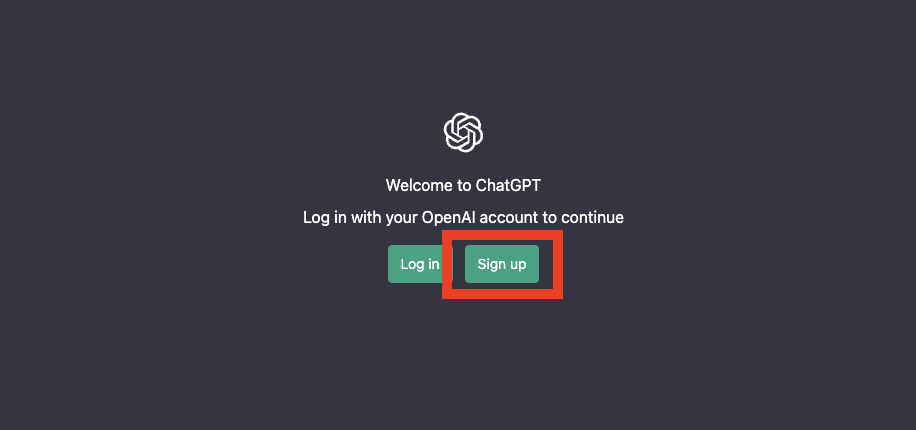
3)Sign upをクリック↓

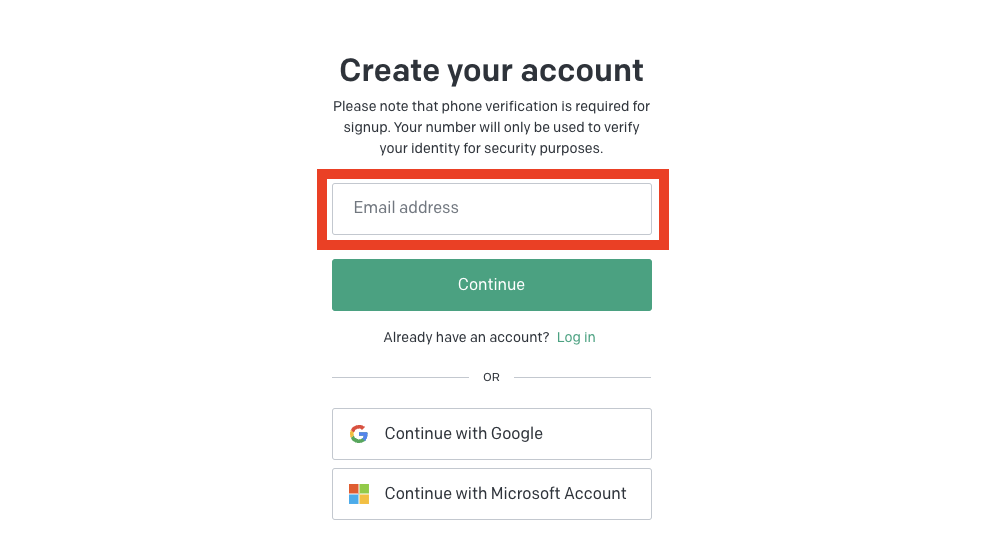
4)赤枠へ登録に使用するメールアドレスを入力して、Continueをクリック↓
※GoogleアカウントかMicrosoftアカウントでも登録できます。

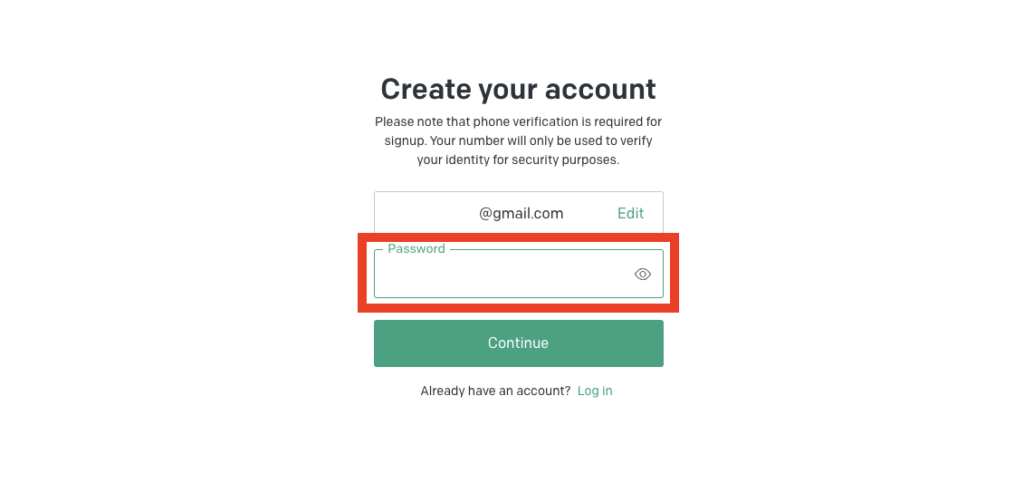
5)8文字以上のパスワードを入力してContinueをクリック↓

6)登録したメールアドレス宛に確認メールが届きますので、メール内のVerify email addressをクリック
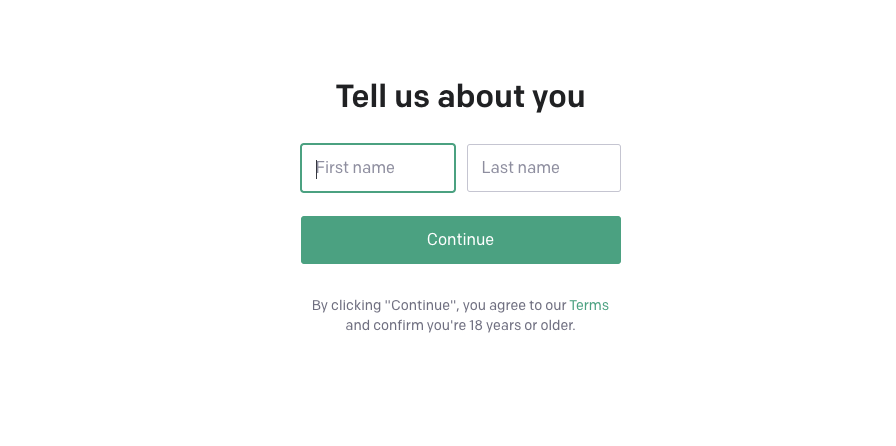
7)確認が成功したら下記のような画面になりますので、名前を入力しContinueをクリック↓

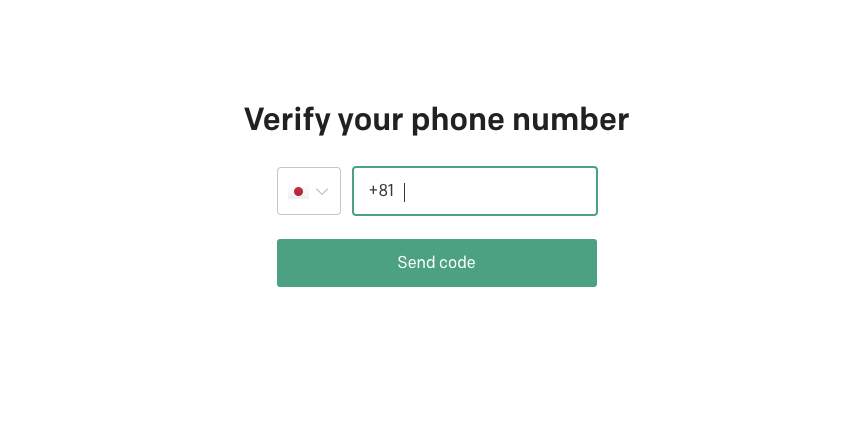
8)続いて電話番号の入力欄が出てきますので、電話番号を入力しSend codeをクリック
※ショートメッセージにて6桁のコードが送られてきますので、そのコードを入力して登録完了

以上がアカウント作成手順になります。
特に難しい箇所はありませんので、次に進みましょう。
②APIキーの発行

続いて、OpenAIでAPIキーを発行していきます。
APIとは、アプリケーション・プログラミング・インターフェイスの頭文字をとった言葉で、OpenAIの技術を他のソフトやアプリケーションで使用するために必要なものです。
今回は、Googleドキュメントでコンテンツ作成を行っていきますので、このAPIキーが必要になるのです。
では、早速APIキーを発行していきましょう。
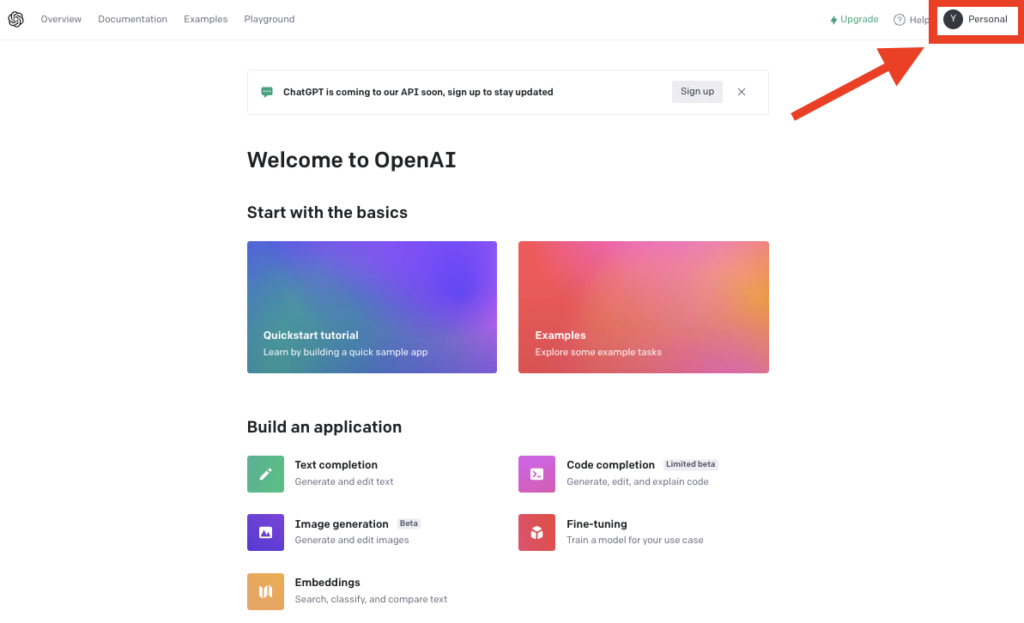
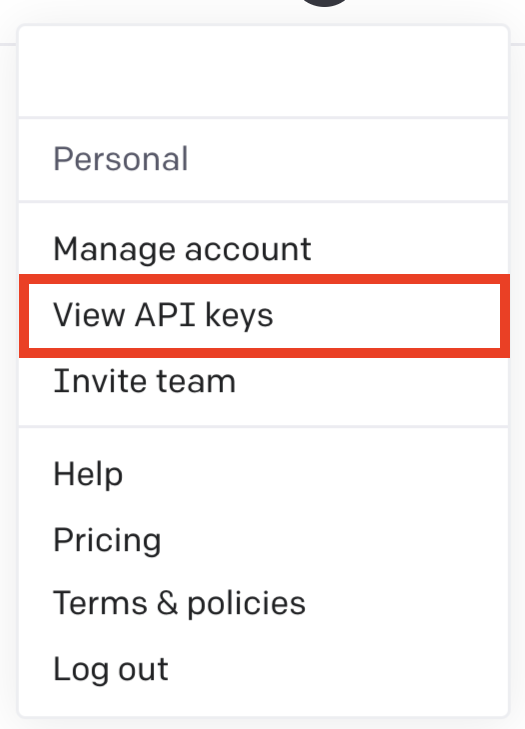
1)OpenAIへログインをしましたら、右上のアカウントアイコンをクリック↓

2)View API keysをクリック↓

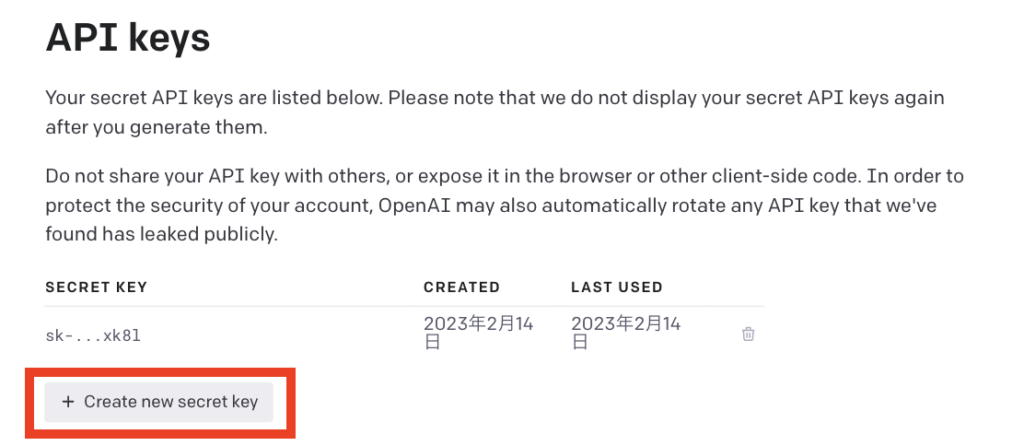
3)Create new secret keyをクリック↓

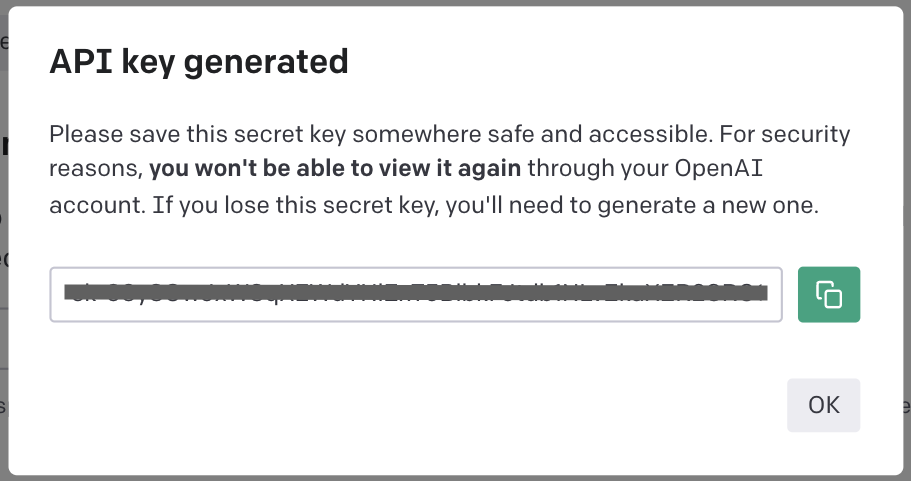
4)「API key generated」というポップアップ画面が表示され、APIキーが発行されます。
コピーして、しっかりとメモなどに保管しておきましょう。
※このAPIキーを他人に教えると悪用されたりする可能性がありますので、注意が必要です。

③Googleドキュメントとの連携(GAS)

APIキーが発行されたら次にGoogleドキュメントと連携をしていきます。
少し、専門的な内容になりますが、わかり易く解説しますのでご安心ください!
1)Googleドキュメントを立ち上げ、新しいドキュメントを作成する
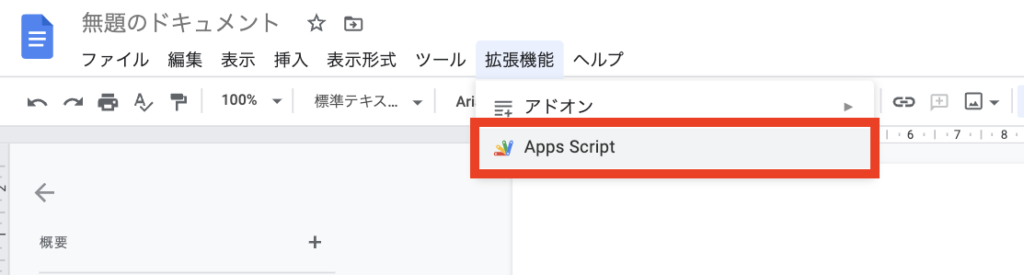
2)メニューバーにある拡張機能をクリックし、Apps Scriptをクリックする↓

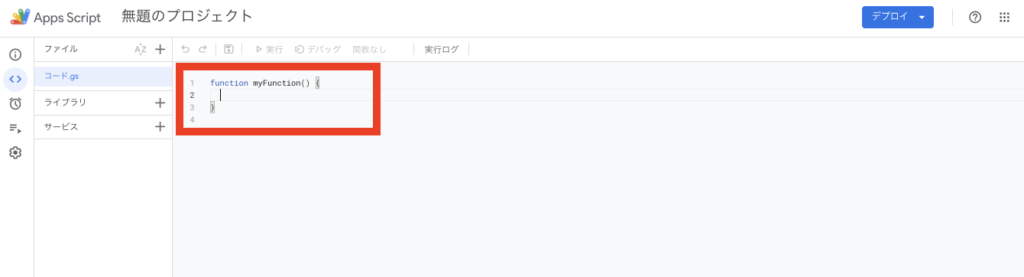
3)下記のような画面が表示されるので、赤枠にある「function〜」のテキストをすべて消す↓

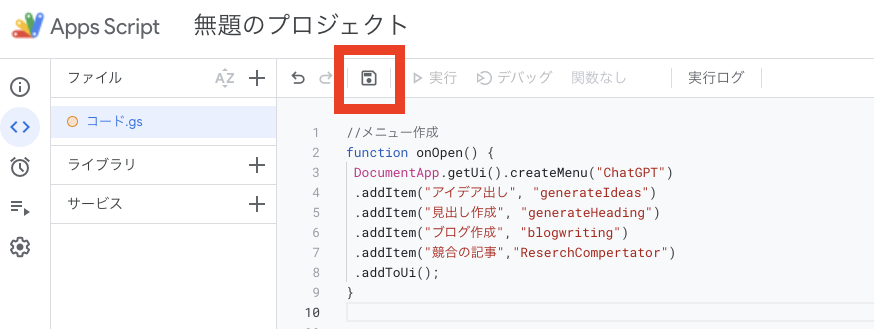
4)そして、下記の文章を追加する
//メニュー作成
function onOpen() {
DocumentApp.getUi().createMenu("ChatGPT")
.addItem("アイデア出し", "generateIdeas")
.addItem("見出し作成", "generateHeading")
.addItem("ブログ作成", "blogWriting")
.addItem("競合の記事","reserchCompertator")
.addToUi();
}
//APIキーの挿入とモデル指定
var apiKey = "〜〜〜〜〜〜〜〜〜";
var model = "text-davinci-003"
//アイデア出しについてのコード
function generateIdeas() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = selectedText + "に関連するブログタイトルを10個出してください";
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
//見出し作成についてのコード
function generateHeading() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = selectedText + "のブログに関するブログの見出しを10個作成してください";
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
//ブログ作成についてのコード
function blogWriting() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = selectedText + "に関するブログを概要文、本文5段落、結論の7つの構成で作成してください";
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
//競合の記事についてのコード
function reserchCompertator() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = selectedText + "の似たような記事をURLと共に5つ出してください";
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
「var apiKey = "〜〜〜〜〜〜〜〜〜";」の波線部分に発行したAPIキーを挿入してください。
※こちらで詳細は解説します。
6)保存ボタンをクリックする↓

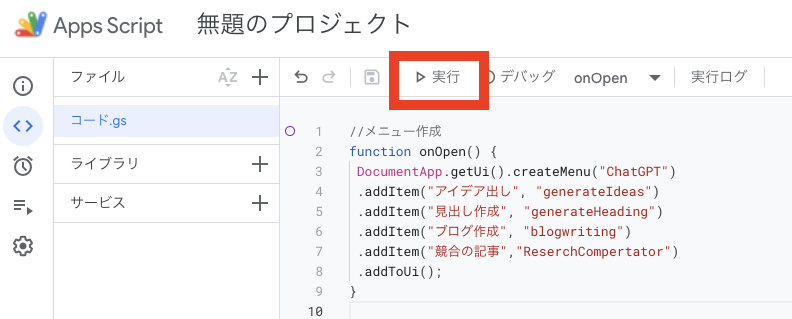
7)実行ボタンをクリックする↓

8)「権限が必要です」というポップアップ画面が表示されるので、権限を確認をクリックする
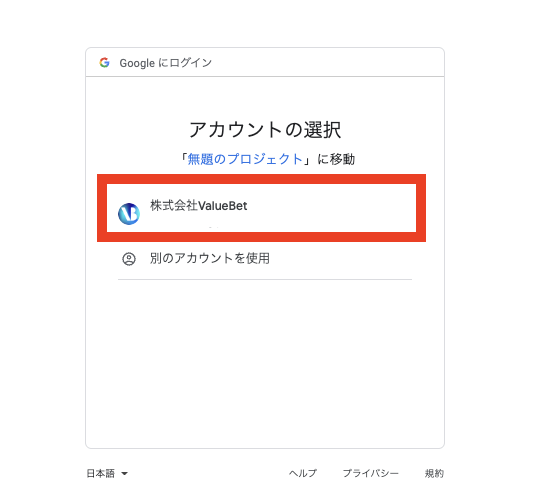
9)「アカウントの選択」というログイン画面が表示されるので、使用するアカウントを選択する↓

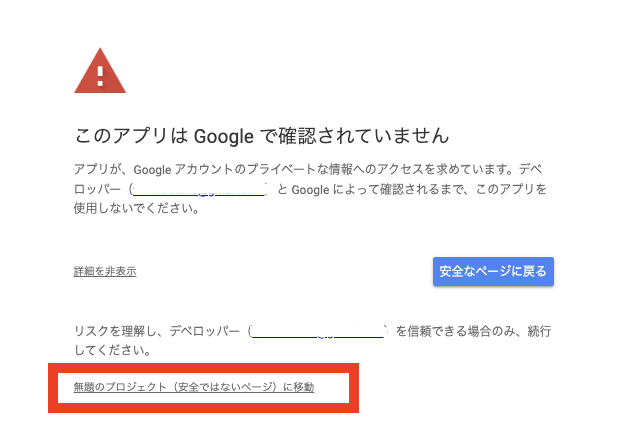
10)警告のような画面が表示されますが、左下にある詳細をクリック↓

11)赤枠の〜〜(プロジェクト名)に移動をクリック↓

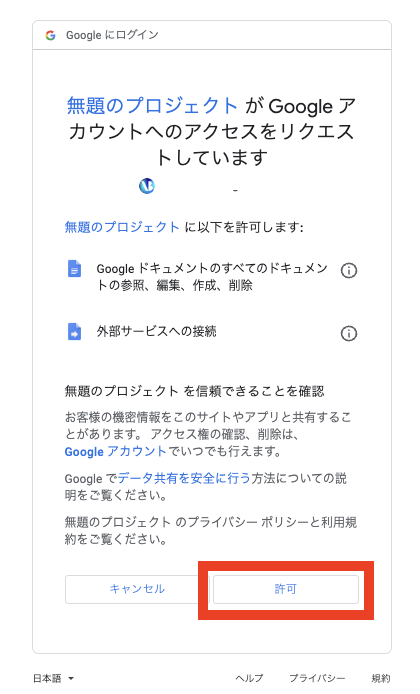
12)下記の画面に移動しますので、許可をクリック↓

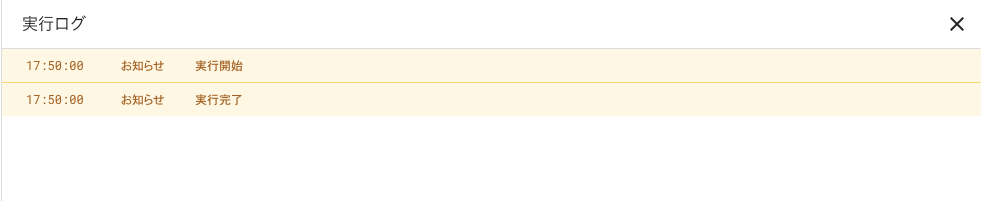
13)そうするとまたApps Scriptの画面に戻ってきますので、もう一度実行をクリックし、画面下部の「実行ログ」に「実行完了」と表示さればOK

14)ドキュメントに戻り、メニューバーに「ChatGPT」が追加されていたら連携完了です。
もし、表示されていない場合はページを再読み込みしてみてください。

④コンテンツ作成

それでは、コンテンツ作成を行っていきましょう。
その前に基本的な操作方法についてです。
基本的な操作方法
まずは、どういった内容のコンテンツを作成するか決め、その内容を短文で結構ですので、ドキュメントに入力します。
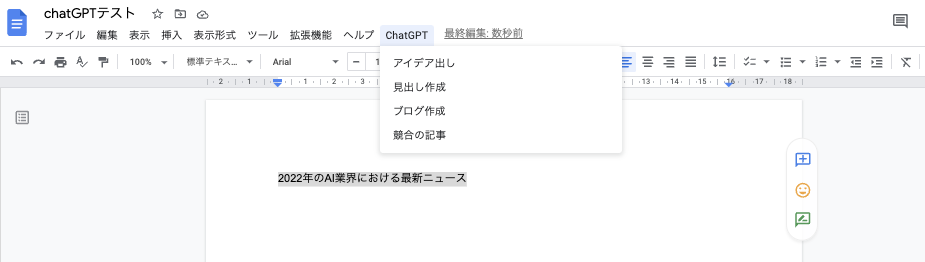
ChatGPTを使う際は、入力した文章を選択した状態で、メニューバーにある「ChatGPT」をクリックし、使用したいメニューをクリックするだけです。
下記のように実行してみてください。
1)コンテンツ作成をしたい内容を入力
今回は「2022年のAI業界における最新ニュース」と入力しました。

2)入力した文章を選択

3)選択した状態で、ChatGPTをクリックし、使用したいメニューをクリック

4)アイデア出しをクリックした場合は下記のように結果が表示されます。
※結果が表示されるまで数十秒〜数分かかる場合があります。

これからは各種メニューについて解説を行っていきます。
設定ができていた場合でも、混雑時はエラー表示される場合があります。その場合は、もう一度実行してもらうか、時間を空けていただくと良いです。
アイデア出しについて
まず、アイデア出しについてですが、名前の通り入力した文章に関係するアイデアを生成してくれる項目になります。
前述した「2022年のAI業界における最新ニュース」に関しては、下記のようなアイデアを10個出してくれます。
2022年のAI業界における最新ニュース
1. 2022年のAI業界で最も注目すべき新しい技術
2. 2022年のAI業界で最も有望な新興企業
3. 2022年のAI業界で最も有望な投資機会
4. 2022年のAI業界で最も有望な技術開発
5. 2022年のAI業界で最も有望な技術投資
6. 2022年のAI業界で最も有望な技術投資先
7. 2022年のAI業界で最も有望な技術開発者
8. 2022年のAI業界で最も有望な技術投資家
9. 2022年のAI業界で最も有望な技術投資戦略
10. 2022年のAI業界で最も有望な技術投資先となる企業
そのため、作成したいコンテンツの内容からどういった記事コンテンツを作成するか考える際に使うとよいです。
見出し作成について
見出し作成では、ブログのタイトルが決まった後に使用するメニューです。
そのタイトルを選択した状態で見出し作成をクリックすると、タイトルに合う見出しを10個作成してくれます。
例えば先程出力されたアイデアの一つである「2022年のAI業界で最も注目すべき新しい技術」をタイトルに設定するとします。
見出し作成をクリックすると下記のように見出しを作成してくれます。
2022年のAI業界で最も注目すべき新しい技術
1. 2022年のAI業界で最も注目すべき新しい技術
2. 2022年のAI技術を活用した新しい可能性
3. 2022年のAI技術を活用した新しいビジネスモデル
4. 2022年のAI技術を活用した新しいサービス
5. 2022年のAI技術を活用した新しいソリューション
6. 2022年のAI技術を活用した新しいアプリケーション
7. 2022年のAI技術を活用した新しいイノベーション
8. 2022年のAI技術を活用した新しい機能
9. 2022年のAI技術を活用した新しいプラットフォーム
10. 2022年のAI技術を活用した新しい技術の可能性
見出し作成が非常に楽になります。
ブログ作成について
ブログ作成は、見出しが決まってから使用します。
見出しの内容に沿った記事を作成してくれます。
先程作成した見出しの中の「2022年のAI技術を活用した新しいビジネスモデル」から作成してみましょう。
文章を選択して、ブログ作成をクリックしてみると下記のように出力されます。
2022年のAI技術を活用した新しいビジネスモデル
概要文
2022年のAI業界における最新ニュースを概観するため、AI技術の進歩、AI技術を活用した新しいサービス、AI技術を活用した新しいビジネスモデル、AI技術を活用した新しい技術開発、AI技術を活用した新しい技術活用、AI技術を活用した新しい技術活用のリスク、およびAI技術を活用した新しい技術活用のメリットについて詳しく解説します。
本文1
AI技術の進歩は、2022年のAI業界において大きな影響を及ぼします。AI技術は、自然言語処理、画像認識、機械学習など、さまざまな分野で活用されています。AI技術の進歩により、より高度な分析や予測が可能になり、さまざまな業界で新しいサービスやビジネスモデルが生まれるでしょう。
本文2
AI技術を活用した新しいサービスは、2022年のAI業界において大きな影響を及ぼします。AI技術を活用した新しいサービスは、自動運転、医療診断、自動予測など、さまざまな分野で活用されています。AI技術を活用した新しいサービスにより、業界全体のサービスレベルが向上し、新しいビジネスチャンスが生まれるでしょう。
本文3
AI技術を活用した新しいビジネスモデルは、2022年のAI業界において大きな影響を及ぼします。AI技術を活用した新しいビジネスモデルは、AIを活用したマーケティング、AIを活用したサービス開発、AIを活用した製品開発など、さまざまな分野で活用されています。AI技術を活用した新しいビジネスモデルにより、業界全体のビジネスモデルが変化し、新しいビジネスチャンスが生まれるでしょう。
本文4
AI技術を活用した新しい技術開発は、2022年のAI業界において大きな影響を及ぼします。AI技術を活用した新しい技術開発は、AIを活用したソフトウェア開発、AIを活用したハードウェア開発、AIを活用したサービス開発など、さまざまな分野で活用されています。AI技術を活用した新しい技術開発により、業界全体の技術開発が加速し、新しい技術開発のチャンスが生まれるでしょう。
本文5
AI技術を活用した新しい技術活用は、2022年のAI業界において大きな影響を及ぼします。AI技術を活用した新しい技術活用は、AIを活用した製品開発、AIを活用したサービス開発、AIを活用したマーケティングなど、さまざまな分野で活用されています。AI技術を活用した新しい技術活用により、業界全体の技術活用が加速し、新しい技術活用のチャンスが生まれるでしょう。 結論
2022年のAI業界における最新ニュースを概観すると、AI技術の進歩、AI技術を活用した新しいサービス、AI技術を活用した新しいビジネスモデル、AI技術を活用した新しい技術開発、AI技術を活用した新しい技術活用、AI技術を活用した新しい技術活用のリスク、およびAI技術を活用した新しい技術活用のメリットがあることがわかりました。AI技術の進歩により、2022年のAI業界では、新しいサービスやビジネスモデル、技術開発、技術活用が生まれ、新しいビジネスチャンスが生まれるでしょう。
見ていただいたら分かる通り、重複する内容があるものの、AIが作成された文章とは思えない文章を生成してくれます。今回は、1,300文字ほどが数分で生成されました。
ただ、重複点が多かったり、変な日本語になっていたりする場合もありますので、そのままブログとして使用するというより、参考として利用するほうがよいでしょう。
競合の記事について
こちらは、コンテンツを作成する際に使用するメニューです。
選択した内容に類似した競合の記事をURLとともに表示されます。
競合のサイトではどういった内容を入れているのかを分析する際に活用しましょう。
「2022年のAI技術を活用した新しいビジネスモデル」を選択して実施した場合は下記のようになります。重複した内容がありますが、一覧で表示してくれるので分析がすごく楽になります。

API連携の詳細解説と応用する方法

続いて、API連携時に使用したコード(スクリプト)についての解説と詳細を行っていきます。
詳しい内容については、専門的になりますのでここではお伝えしませんが、どこに何が書いてあるのかを理解することにより、応用することができますので覚えておくとよいでしょう。
構成としては以下の3つになります。
- メニュー作成
- APIとモデル設定
- 実行内容
メニュー作成
まずは、Googleドキュメントのメニューに「ChatGPT」という項目を追加していきます。
下記のスクリプト部分です。
//メニュー作成
function onOpen() {
DocumentApp.getUi().createMenu("ChatGPT")
.addItem("アイデア出し", "generateIdeas")
.addItem("見出し作成", "generateHeading")
.addItem("ブログ作成", "blogWriting")
.addItem("競合の記事","reserchCompertator")
.addToUi();
}
3行目の"ChatGPT"の部分が、Googleドキュメントのメニュー名になります。
そして、その下の.addItem("アイデア出し", "generateIdeas")がプルダウンメニューの項目になります。
.addItem("アイデア出し", "generateIdeas")の"アイデア出し"の部分がプルダウンメニュー名、"generateIdeas"がスクリプト内での名称になります。
そのため、メニューを追加したい場合は、.addItem("メニュー名", "スクリプト内での名称")を追加すればよいです。
APIとモデル設定
次にAPIキーとモデル設定をしていきます。
下記のスクリプト部分です。
//APIキーの挿入とモデル指定
var apiKey = "〜〜〜〜〜〜〜〜〜";
var model = "text-davinci-003"2行目の波線部分に発行したAPIキーを入力すればAPIキーの設定は完了です。
モデルについてですが、GPT-3のモデルを刺しております。
モデルは下記の4つがございますが、今回はtext-davinci-003を利用しています。
コンテンツ作成ではtext-davinci-003が一番相性がよいです。
| モデル名 | モデル概要 |
|---|---|
| text-davinci-003 | GPT-3の中で最高の性能を持っているモデル。 その他のモデルより高品質かつ長い出力をすることができる。 |
| text-curie-001 | 「text-davinci-003」には劣るものの、高速・低コストで使用できるモデル。 |
| text-babbage-001 | 単純な作業やタスクの実行に最適なモデル。 高速・低コストで使用できる。 |
| text-ada-001 | よりシンプルな作業・タスクの実行に最適なモデル。 GPT-3の中で最も早く、コストも安い。 |
実行内容
最後が実行内容を決めていきます。
下記のスクリプト部分です。
//アイデア出しについてのコード
function generateIdeas() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = selectedText + "に関連するSEOに強いタイトルを10個出してください";
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}見ていただいたら分かる通り、記載されている内容はほとんど一緒です。
違う点は、function generateIdeas() {とvar prompt = selectedText + "に関連するSEOに強いタイトルを10個出してください";のみです。
function generateIdeas() {では、メニュー作成時に設定したスクリプト内での名称がfunctionの後に記載されています。
var prompt = selectedText + "に関連するSEOに強いタイトルを10個出してください";では、selectedText +の後の文章がそれぞれ違います。
selectedTextは選択したテキストを指しており、そのテキストの後に指示を書いております。上記の場合は、指示がに関連するSEOに強いタイトルを10個出してくださいとなっています。
そのため、実行する内容を変更・追加したい場合は、スクリプト内での名称と指示をするための文章を変更すればいいのです。
最後に
今回は、ChatGPTで記事コンテンツを作成する方法と設定方法について解説を行いました。どうでしたでしょうか?設定できましたか?
AIの成長はすごいスピードで進んでおり、今後も同じようなサービスが出てくることは考えられます。
ChatGPTを使用することにより、コンテンツの作成フローを大幅に変えてくれるようなポテンシャルがありますので、自分自身に最適化させ使用してみるとよいでしょう。
ただ、まだまだ参考程度のレベルだと私は思いますので、記事を無限に作れる!というより、一つの参考として使用していきましょう。