センスのよい・格好良いホームページを制作したい、リニューアルしたいと考えていても、どのようなホームページがセンスが良いのか分からない…と思って検索されている方が多いのではないのでしょうか?
実際に、良いホームページ・サイトというのはセンスの良さやスタイリッシュさだけではありませんが、閲覧されているユーザーに対してブランディングをするためには必要な要素ではあります。
今回は、参考となるホームページのデザイン例30選とそれぞれのおすすめのポイントについてお伝えしていきます。さらには、ホームページを制作する際に押さえておきたいポイントについても解説しますので、今後の参考にしていただければ幸いです。
目次
【テイスト:かっこいい】センスの良いホームページ5選

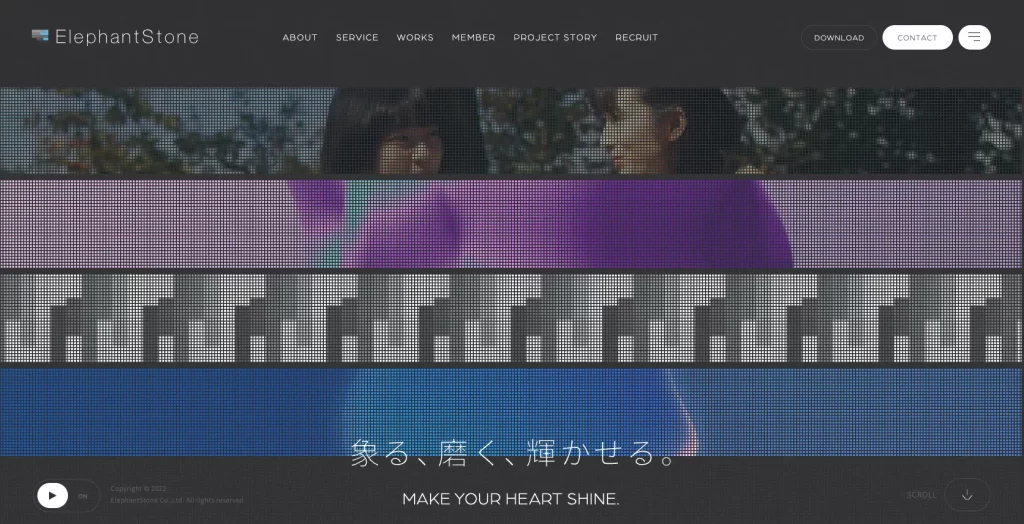
株式会社エレファントストーン

映像制作や広告運用を行っている株式会社エレファントストーンのホームページです。
スタイリッシュでお洒落なトップビューが特徴的となっており、どういった映像を制作されているのか気になり詳しく見てしまうでしょう。
トップビュー以外のクリック時やスクロール時の動きも特徴的で、格好良いホームページです。
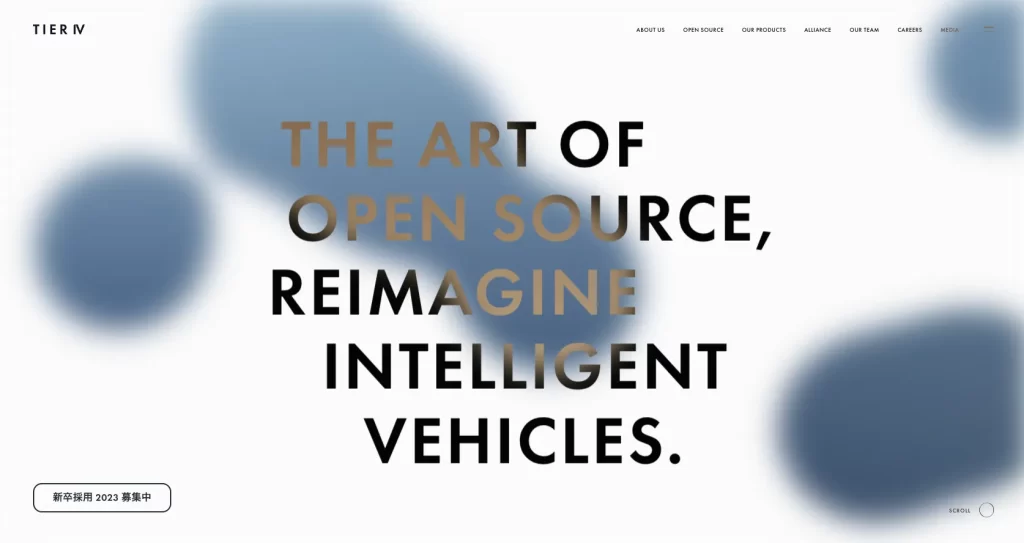
株式会社TEIR Ⅳ(ティアフォー)

自動運転用のオペレーティングシステム開発や小型自動運転モビリティの開発を行っている株式会社TEIR Ⅳのホームページです。
流動的に動き続ける背景にテキストのみとシンプルで格好良いトップビューとなっております。
ただ、スクロール時の動きや画面遷移時の表示方法なども興味を惹かれるよう工夫されており、スタートアップの先進的なイメージにピッタリとなっております。
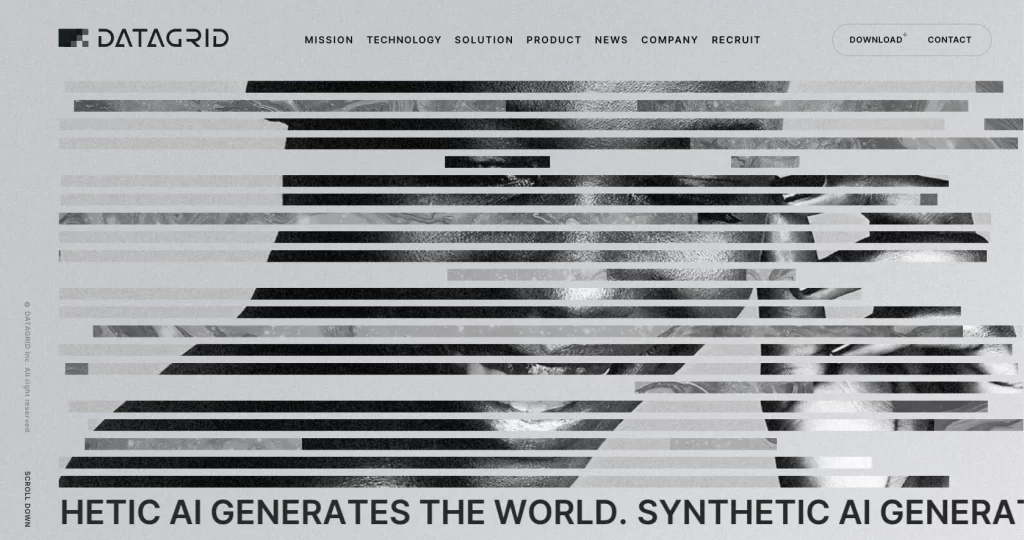
株式会社データグリッド

シンセティックAIを活用したソリューションの共同開発などを行っている株式会社データグリッドのホームページになります。
デジタル調の動くトップビューが特徴的です。
さらには下にスクロールした際にも、スタイリッシュに動くため企業の特徴とマッチしております。
テキストのサイズを大きくしている点も見やすくかつ格好良く見せる工夫となっています。
THE FIRST TAKE

THE FIRST TAKEは、ソニー・ミュージックエンタテインメントが運営しているYouTubeチャンネルです。「一発撮りで、音楽と向き合う。」をコンセプトとしており、様々なミュージシャンが出演する動画を配信しております。
THE FIRST TAKEのロゴとアーティストの写真が特徴的なトップビューとなっており、一貫した音楽へのコンセプトを感じられます。
さらに、画面左側の7〜8割はスクロールしても動かないという斬新なデザインも印象的です。
SIRUP 5th Anniversary Special Site

SIRUPは、日本で活動しており「LOOP」などヒット曲を生み出しているシンガーソングライターです。
そのSIRUPのデビュー5周年を祝した特設ページとなっております。
HIPHOPやネオソウル、R&B、ゴスペルなどジャンルに捉われないお洒落な音楽とマッチしているデザインとなっております。
自身のブランディングにも最適なページとなっております。
【テイスト:ポップ】センスの良いホームページ5選

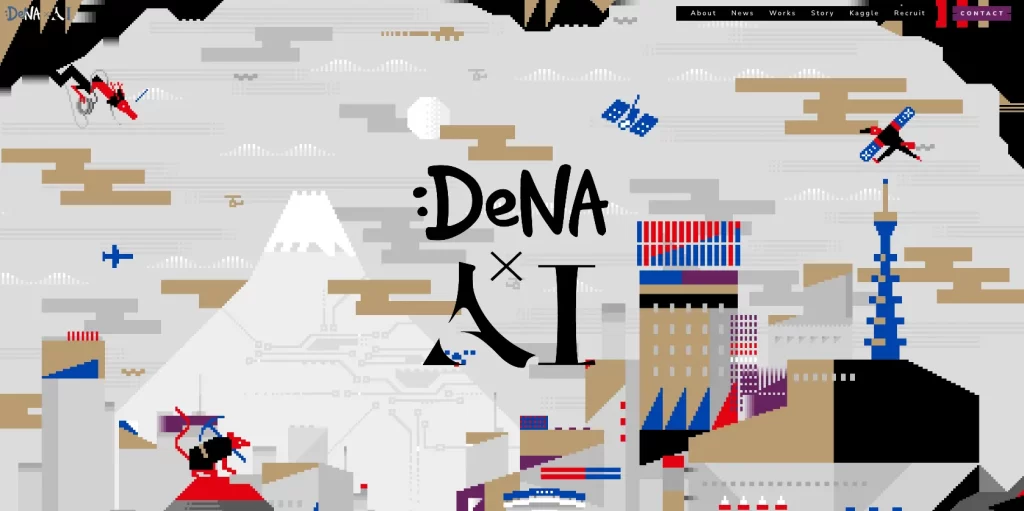
DeNA×AI

株式会社ディー・エヌ・エーが提供するAI関連事業/研究開発であるDeNA×AIのホームページとなっております。
浮世絵のような古風な世界観と現代の風景を合わせ、ピクセルアートで描かれたトップビューが印象的なサイトです。
コンセプトである「技術と、革新と、未来と。」に沿ったポップかつ斬新なデザインが印象的となっております。
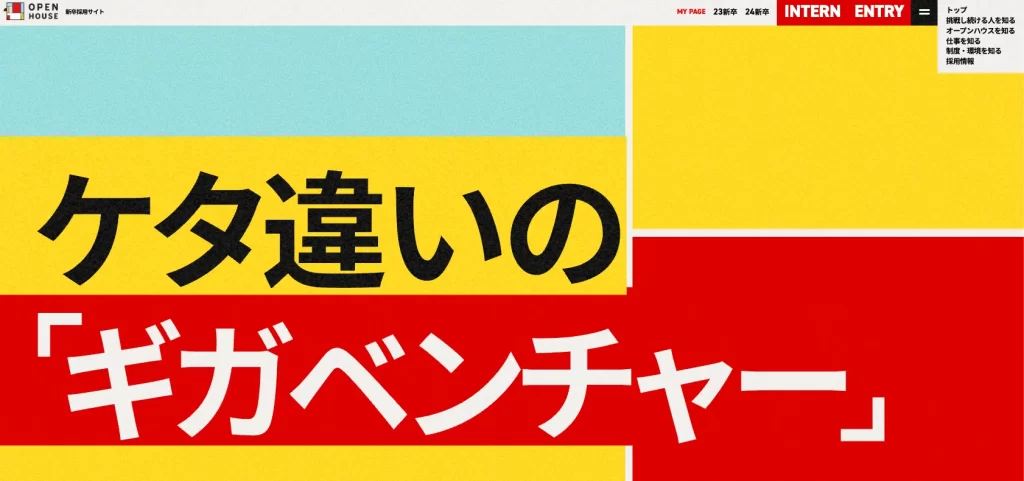
株式会社オープンハウスグループ

不動産事業を行っている株式会社オープンハウスグループの新卒採用サイトとなっております。
自社のカラフルなロゴに因んだポップで大胆なトップビューが特徴的です。
ただデザインが良いだけではなく、新卒採用サイトならではなの伝えたい想いを大きくお洒落に表現できております。
株式会社ポーラ(POLA)

化粧品の製造・販売を行う株式会社ポーラの2029年ビジョンサイトとなっております。
自社の企業理念や2029年に向けたビジョンをカラフルなビジュアルとともに表現されております。
トップビューだけでなく、スクロールした際のビジュアルの変化や動きも非常にお洒落でかつ精巧に作り込まれており、目を奪われるようなサイトです。
LINE株式会社(LINE GAME)

LINE株式会社が提供するLINE GAMEの10周年を祝したブランドサイトとなっております。
LINE GAME特有のポップな雰囲気を見事に表現したサイトです。
トップビューの「PRESS START」をクリックするとLINE GAMEで提供されているゲームの紹介や歴史を確認することができ、見ているだけでも楽しくなれるようなサイトとなっております。
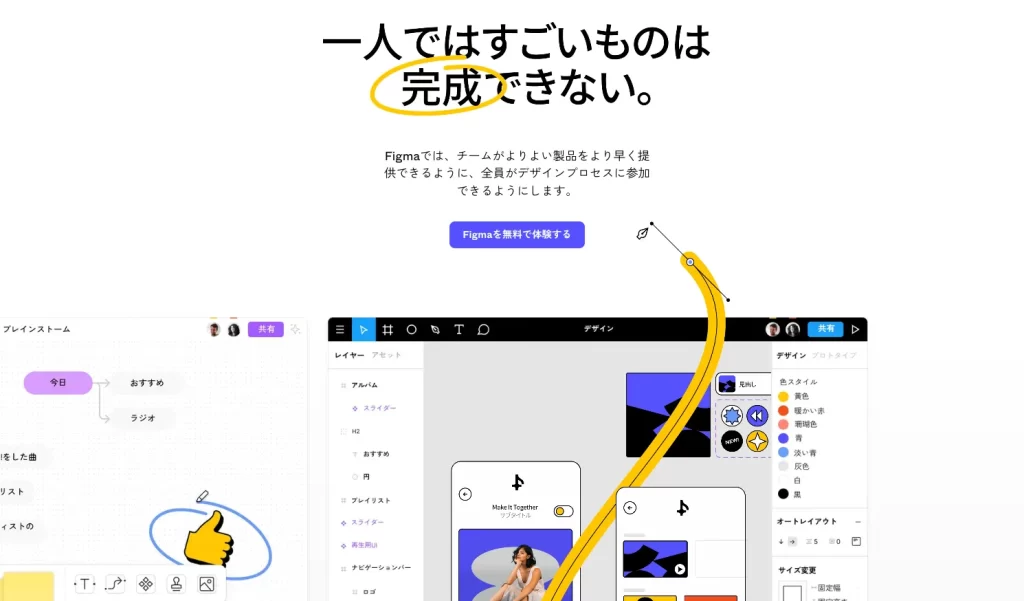
Figma

ブラウザベースのコラボレーション・インターフェース・デザイン・ツールであるFigmaのサイトとなっております。
Figmaでできる内容や特徴をポップなデザインによって表現されております。
ブランドのイメージとわかりやすい操作感を見事にミックスさせてデザインされており、Figmaを使用したことのない方でも直感的に理解できるようなサイトとなっております。
【テイスト:上品・高級感】センスの良いホームページ5選

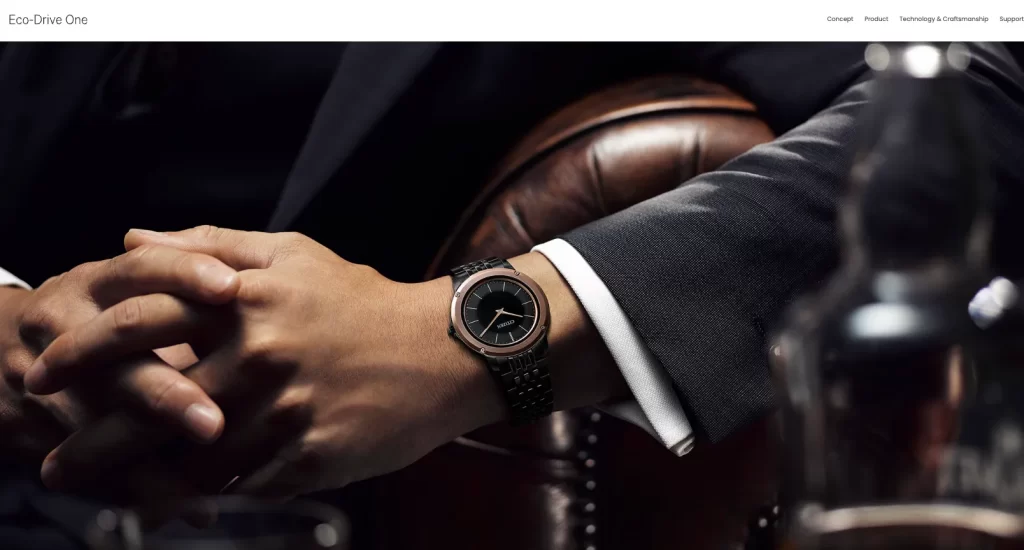
Eco-Drive One(CITIZEN)

CITIZENを代表としている独自機構の誕生40周年を記念して販売したEco-Drive Oneのブランドサイトとなります。
高級感のある時計を感じられるトップビューが特徴的です。
フォントの種類・大きさや画像など細部にまでこだわりの感じられ、大人の男性に刺さるサイトデザインとなっております。
Serta(サータ)

マットレスの開発・製造・販売を行っているSerta(サータ)のサイトとなっております。
睡眠をイメージできる爽やかな雰囲気もありつつ、上品な製品に沿って作られたデザインが特徴的です。
スクロールをするとまた違ったデザインが見れるのも惹かれる要因となっております。
G:LINE(Rinnai)

Rinnaiが提供する最上位モデルのG:LINEのホームページとなっております。
研ぎ澄まされた美しい製品がイメージできるデザインが特徴的です。
テキストなどの要素を極限まで少なくし、シンプルかつ上品にデザインされており、どういった製品があるのかと興味を抱かせる内容となっております。
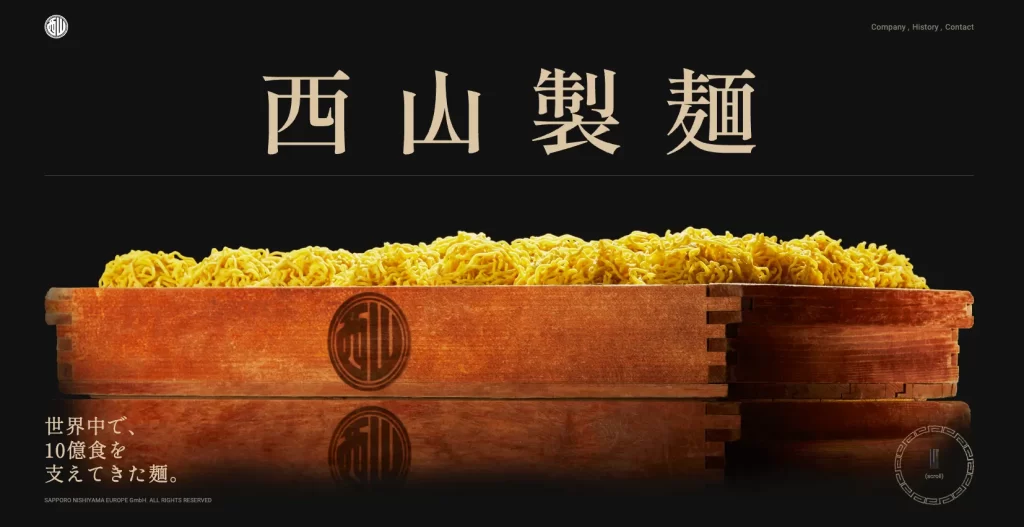
西山製麺(ドイツ法人)

創業70周年の西山製麺が札幌ラーメンの食文化をヨーロッパへ広めるためのサイトとなっております。
ラーメンという食文化を軽いイメージではなく、重厚感をもった文化的な食としてブランディングされております。
トップページだけでなく、下層ページも一貫したブランドイメージでデザインされており、センスの良いサイトとなっております。
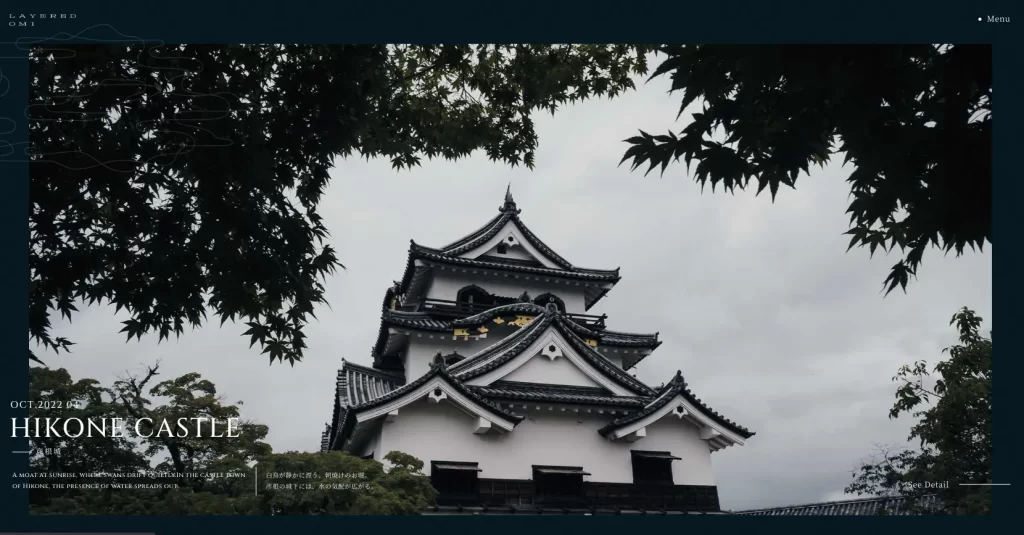
Layered Omi

彦根城を2025年に世界遺産登録を目指すため立ち上がった"Layered Omi"プロジェクトのホームページとなっております。
和とテクノロジーの融合のようなデザインとなっており、魅力を十二分に伝えられるサイトです。
日本語だけではなく、海外ユーザー向けに英語で記載されていたり、写真・テキストの選び方など随所に拘りを感じられるサイトです。
【テイスト:さわやか・清潔感】センスの良いホームページ5選

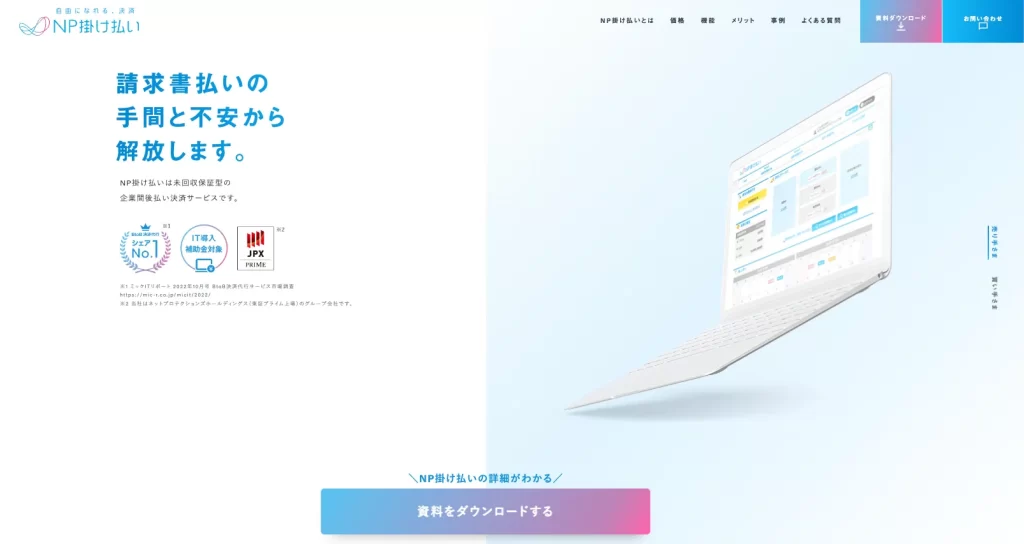
NP掛け払い

ネットプロテクション社が提供する企業間後払い決済代行サービスであるNP掛け払いのホームページとなっております。
トップビューで記載されているとおり、手間や不安といったマイナス要因を払拭するような爽やかなデザインが特徴的です。
わかりやすいサイト設計と一貫したデザインが印象的です。
株式会社ヤプリ

プログラミング不要のアプリ開発・運用・分析プラットフォームを提供している株式会社ヤプリのホームページです。
自社内の雰囲気やサービスの内容を印象づけるトップビューの動画が特徴的なサイトです。
全体的に爽やかなデザインを一貫しており、アプリ開発という敷居を下げたいという自社のミッションにも沿ったデザインとなっております。
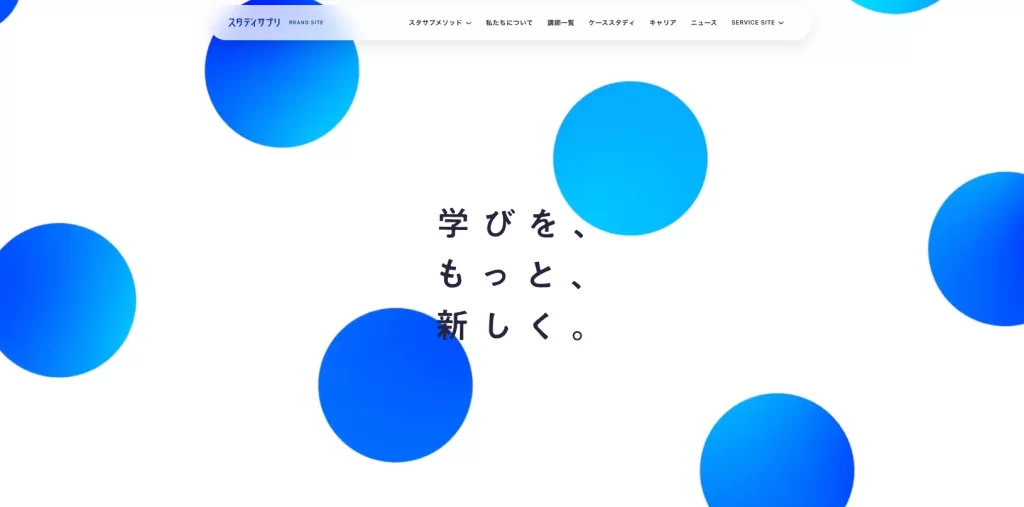
スタディサプリ

リクルートマーケティングパートナーズが運営しているインターネット予備校のスタディサプリ。そのブランドサイトとなっております。
自分の思い描く未来のために学ぼうというイメージが体現できているようなデザインが特徴的です。
重い雰囲気ではなく、全体的に爽やかにしているため、ワクワクするようなデザインになっております。
CHILL OUT

休憩イノベーション リラクゼーションドリンク「CHILL OUT」のオフィシャルサイトです。
リラクゼーションのためのドリンクというコンセプトに沿った清涼感があり、それでいて落ち着いた雰囲気のデザインが特徴的です。
立体的に表現された商品やお洒落なデザインに目が惹かれ、実際に商品を購入してみたいと感じさせるサイトです。
嘉宝|菊正宗

菊正宗が代々家宝として継承し続けている秘伝の純米大吟醸酒「嘉宝」のブランドサイトです。
清涼感のあるトップビューとスクロールした際に表示される高級感・上品さが特徴的なサイトです。
ブランドのイメージをしっかりと伝えられるデザインのです。
【タイプ:ECサイト/オンラインショップ】センスの良いサイト10選

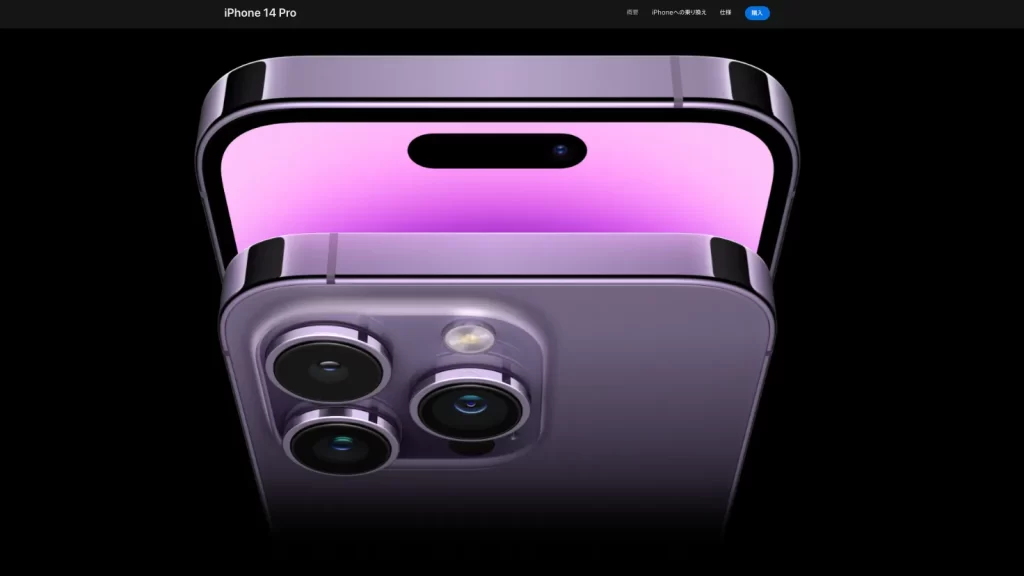
iPhone14Pro(Apple)

Appleが提供しているiPhone14Proのサイトです。
多くの方がAppleのサイトは見たことがあると思いますが、流石としか言えないデザインです。しっかりとコンセプトを伝えつつ、機種の仕様についても目で分かるよう表現されております。
スクロールするたびに変わる表現に圧倒されるでしょう。
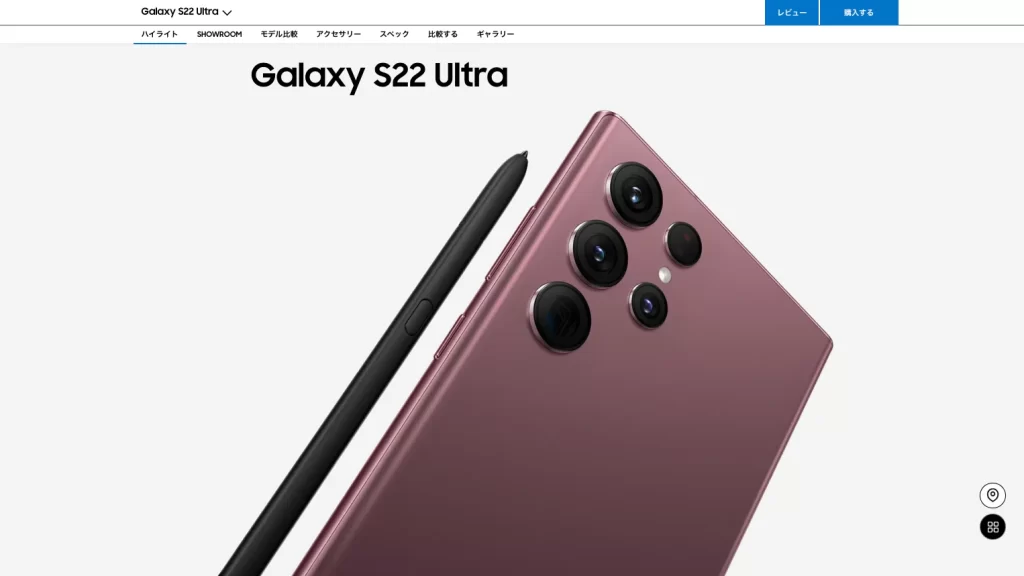
Galaxy S22 Ultra(Galaxy)

Galaxyが提供しているスマートフォンGalaxy S22 Ultraのサイトです。
Appleの商品ページとは違い、シンプルに設計されていますが同じように楽しめるようなデザインが特徴的です。
情報量が多いサイトは離脱してしまう可能性が増えますが、AppleやGalaxyのように体験をさせながら表現すると離脱防止にも繋がるでしょう。
LOVOT

最先端テクノロジー搭載の人工生命体であるLOVOT(らぼっと)のホームページです。
可愛らしいLOVOTの表現と最先端テクノロジーを表現するデザインが融合したサイトが特徴的です。
動画を多く使用しているトップページも特徴です。伝えられる幅を広げられるため動画は有効的です。
EarCOUTURE

イヤホンやヘッドホンを提供しているEarCOUTUREのホームページです。
ファーストビューで全画面に表示される画像とモーションの数々が印象的なサイトです。
メニュー画面や別ページでも歪むような表現がされており、EarCOUTUREのセンスの良さが非常に伝わるサイトデザインとなっております。
R.surfer(アール ドット サーファー)

メンズアパレルブランドであるR.surfer(アール ドット サーファー)のホームページです。
大人の男性でも少年性を忘れないというブランドコンセプトに沿ってデザインされており、おしゃれなサイトとなっております。
製品ページも綺麗で見えやすい構成となっていますので、利便性も高いです。
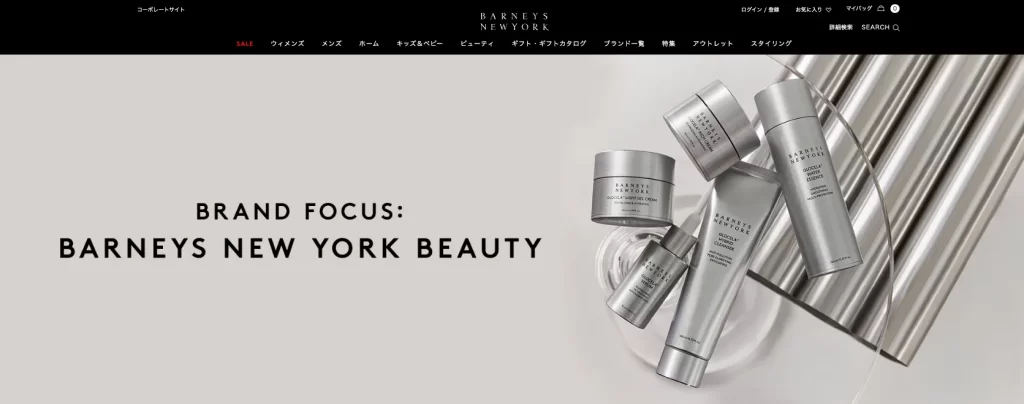
BARNEYS NEW YORK

高級百貨店チェーンであるBARNEYS NEW YORKのオンラインショップです。
ブランドイメージである高級感と豊富な品ぞろえを表現するカラフルなデザインが印象的なサイトです。
商品ページは比較的にシンプルに設計されております。
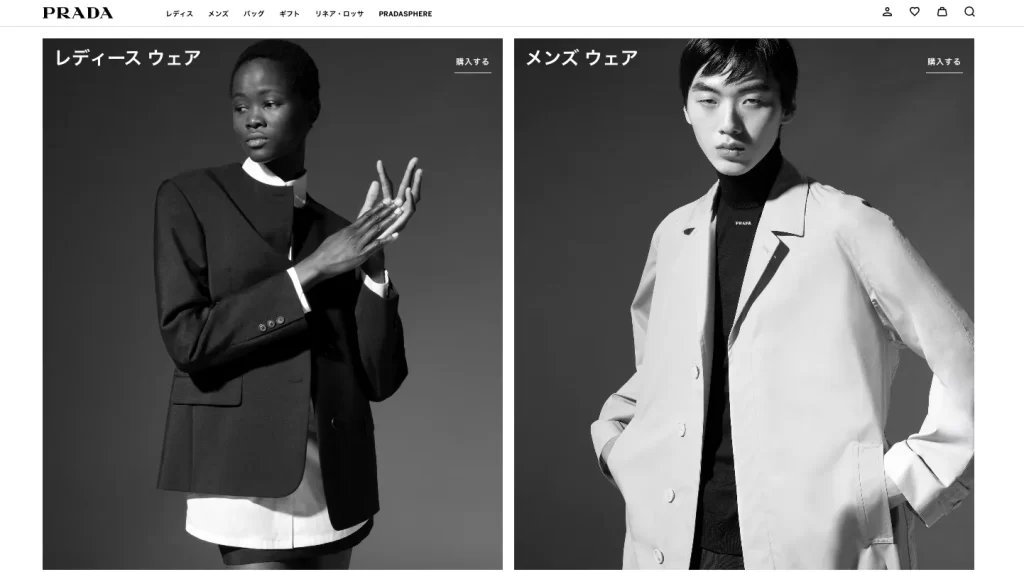
PRADA

イタリアを代表とする高級ファッションブランドPRADAのオンラインストアです。
高級感をイメージできるシンプルなデザインとわかりやすいトップページが特徴的です。
大枠のデザインは黒と白だけという非常にシンプルな設計ですが、そこがまたPRADAらしさを出しております。
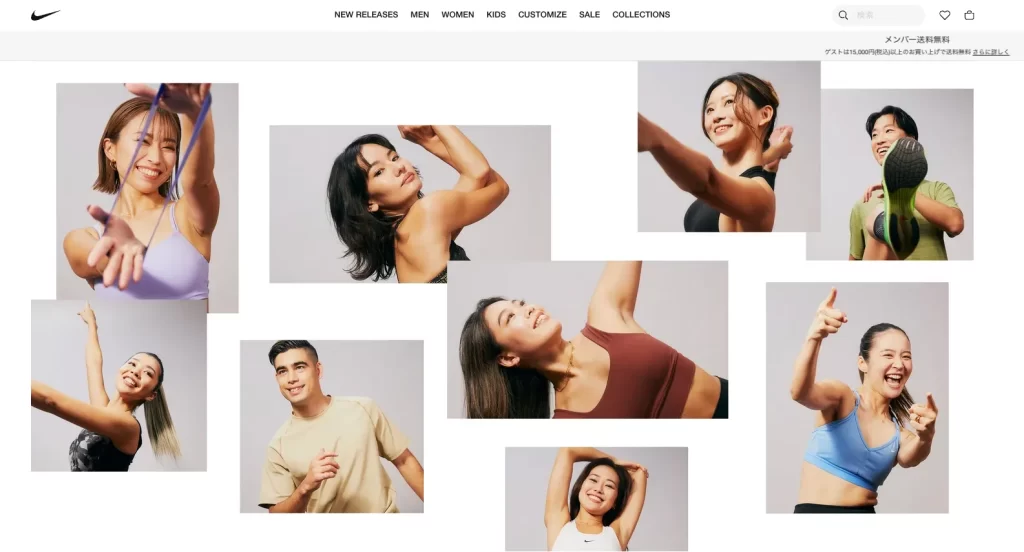
NIKE

スポーツ関連の商品のプロデュースや製造、販売などを行っているNIKEのオンラインストアです。
スポーティかつお洒落なデザインが特徴的です。
正確なレコメンドやカラーなどで検索出来る機能なども豊富にあり、だれでも直感的に操作しやすいサイトとなっております。
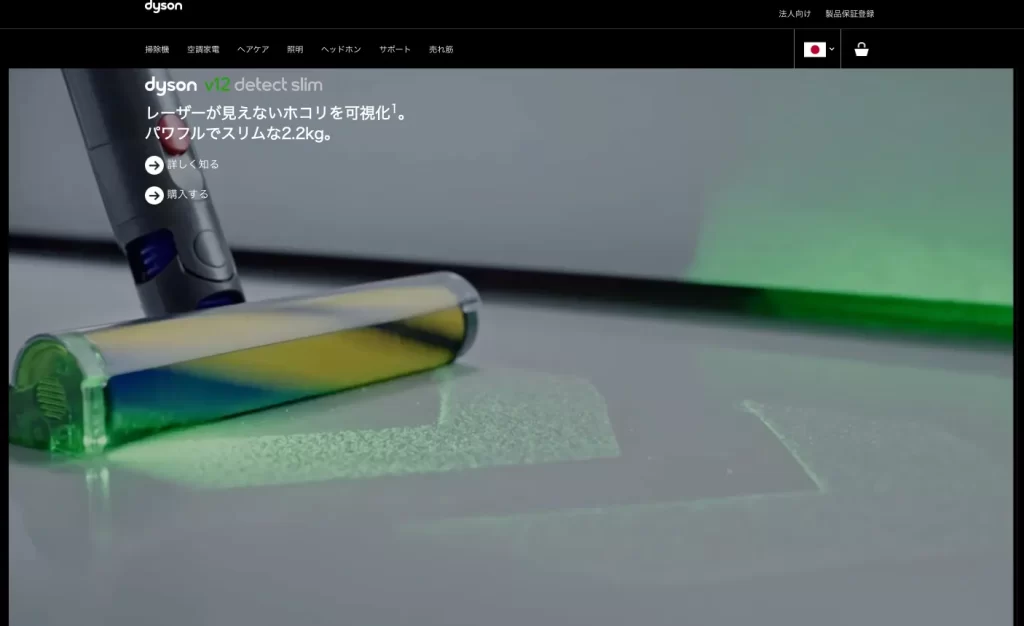
dyson

掃除機や空調家電などを提供しているdysonの公式サイトです。
最新モデルの特徴の動画をファーストビューに載せているのが特徴的です。
一つ一つの製品で事細かく情報を載せており、非常にわかりやすいサイトとなっております。
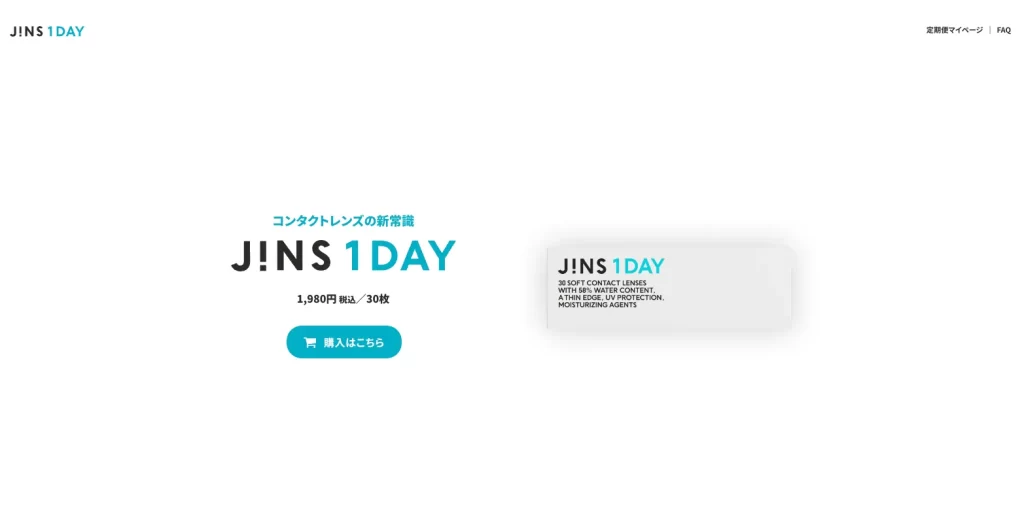
JINS 1DAY(ジンズワンデー)

メガネのJINSが提供しているコンタクトレンズJINS 1DAY(ジンズワンデー)のオンラインストアです。
色の構成を3つまでに押さえたシンプルなデザインが特徴的です。
詳細が直感的に分かるように動きをつけたサイトがお洒落さを向上させております。
ホームページ制作で押さえておきたいポイント3選

これまで、様々なホームページやECサイトを紹介してきました。
センスの良いサイトといっても、テイストやサイトのタイプによっても定義が違ってきます。
御社ではどういったサイトを作りたいという構想がありますか?
ただ、格好良いサイト・お洒落なサイトを作りたいという想いだけではありませんか?
ホームページを制作・リニューアルする際には押さえておきたいポイントがあります。
さらに、作る目的に応じてそのポイントは変わってきますが、今回は一般的に押さえておきたいポイントについて解説をしていきます。
ユーザーファーストな設計
まず、1つ目はユーザーファーストな設計にするという点です。
ここは、盲目的になってしまう企業が非常に多いため、必ず意識しましょう。
どういうことかといいますと、ユーザーのことを第一に考えてホームページを制作するということです。
多くの企業は、ブランドのイメージや格好良く見せるためのデザインを初めに意識してしまいます。もちろん、ブランディングのためには必要な場合もありますが、よく見せようとすることが先行しすぎて、ユーザーにとって使いにくいサイトになってしまうケースが往々にしてあるのです。
例えば、「トップページに様々な要素を詰め込みすぎて、サイトの表示速度が遅くなってしまう」や、「日本語ではなく英語のほうがスタイリッシュなため、多くの文字を英語で記載してしまう」などです。
上記のように企業ファーストで設計した場合、ユーザーの離脱率が向上するキッカケを自ら作ってしまっており、Googleからの評価も下がってしまいます。
格好良く見せたいのはもちろん分かりますが、ユーザーファーストという意識の上で設計をしていきましょう。
サイトの表示速度
ユーザーファーストな設計でも少し触れましたが、サイトの表示速度は非常に重要です。
表示速度が遅ければ、閲覧しているユーザーはストレスを感じてしまい、離脱してしまいます。そのため、出来る限り表示速度を速くできるように設計をすることを意識しましょう。
因みにどういった要因でサイトの表示速度が遅くなるのかといいますと、、
- 画像のサイズ/重さ
- 動画のサイズ/重さ
- CSS
- サーバー
などです。
専門的な用語も入っておりますが、様々な要因によってサイトの表示速度が低下してしまいます。今現在、ホームページを保有している方は下記のサイトより表示速度を分析することができます。
遅い場合は、改善するようにしましょう。
コンテンツ量と品質
ホームページに載せているコンテンツ量も非常に重要なポイントです。
コンテンツとは、サイト上に掲載しているテキストや画像、動画のことを指しております。どれだけ、ユーザーのためにコンテンツを掲載しているかがポイントとなっているのです。
何に対して重要なのかといいますと、主に「ユーザー」と「Google」にとってです。
ユーザーに関しては、自社を知ってもらう・サービスについて検討してもらうなどの要因でコンテンツ量があると有利に働きます。
Googleに対しては、SEO対策のために必要となります。
2022年12月にGoogleのアルゴリズムアップデートがあり、その中のひとつに「ヘルプフルコンテンツアップデート」というものがあります。
このアップデートで、ユーザーにとって価値のあるコンテンツを掲載しているサイトは評価が上がり、反対に低品質なコンテンツがあればサイト全体が悪い評価を受けてしまうというアップデートです。
これまでも、コンテンツSEOといわれる対策方法はありましたが、今まで以上にコンテンツの量と品質が求められるようになりました。
そのため、サイトを作る際にコンテンツを多く掲載することと、作って終わりではなく、コンテンツを定期的に発信をしていくということを意識していく必要があります。
まとめ
今回は、センスの良いホームページ30選とホームページ制作の際に押さえておきたいポイントについて詳しく解説してきました。
今、ホームページを制作したい・リニューアルしたいと考えている方に関しては掲載した企業のホームページなどを閲覧してみて、どういったサイトが自社に合っているのかを研究してみるとよいでしょう。