WEBサイトの運営やLP(ランディングページ)による集客を行っている際に重要となる指標の一つに「CVR|コンバージョン率」がございます。
このCVR(コンバージョン率)を向上させるために、様々な施策を行っている企業が多いことでしょう。
そのCVR(コンバージョン率)の向上させる施策として、最も重視されているものが、CTA(行動喚起|Call To Action)になります。
運営しているWEBサイト・ECサイト・LPへ訪問したユーザーに対して、購入・資料請求・問い合わせ等の求めているアクションを促すための要素となっております。
CTAをユーザーの特性に合わせて工夫することにより、CVR(コンバージョン率)を向上させる事ができます。
今回は、CTAの基本情報からCTAボタンの作成方法、ポイントについて詳しく解説を行っていきます。
CTAとは

CTAとは、「Call To Action」の頭文字を取った言葉で、日本では「行動喚起」と言われます。具体的には、ホームページやECサイト、LP等の運営しているWEBサイトへ訪問したユーザーを具体的な行動へ誘導させることを指しております。また、その具体的な行動を換気させるようなテキスト・写真等のことも指しております。
下の画像の黄色の枠の部分などがCTAとなります。
みなさまも様々なWEBサイトやLPを見たことあると思いますが、そのほとんどで「問い合わせはこちら」や「資料請求する」などのボタンがあったと思います。
このように、ユーザーへ行動(問い合わせや資料請求)を促すためのボタンもCTAとなっており、非常な重要な要素となっております。
CTAには改善が必要?
WEBサイトを訪れるユーザーは、色々な考えや動機の上で訪問しており、そのユーザーに沿ったCTAを設置する必要があります。
CTAとは言わば、CV(コンバージョン)へたどり着くためのナビのような役割を持っておりますので、CV(コンバージョン)をより多く獲得させるためには、CTAの改善を行い工夫していく事が重要です。
CTAとして設置される例

下記のような行動を促すために、CTAを設置します。
- 問い合わせ
- 資料請求
- 購入
- 会員登録
- SNSシェア
- メールマガジン登録
- 定期購読登録
上記の例のようなコンバージョンを獲得したい場合は、CTAを設置したほうが良いです。
CTAの主な設置場所
CTAを工夫する施策の一つとして、設置する場所があります。
CTAを設置する場所を工夫することにより、コンバージョン率を向上させることが出来るのです。
主な設置場所としてはいくつかありますので、それぞれ紹介します。
ヘッダー・フッター
まず1つ目はWEBサイトのヘッダーとフッターです。
ヘッダーとは、WEBサイト・ページの最上部へ設置されているもので、通常は「会社やブランドのロゴ」や「メニュー」などがある部分です。以下の画像のようなものです。

フッターとは、最下部にあるもので、こちらも「会社やブランドのロゴ」や「メニュー」などがある部分になります。

会員登録を促したり、問い合わせを促したりする場合に良く活用されます。
ヘッダーは特に、訪問したユーザー全てが目にする場所ですので、CTAを設置することをおすすめします。
サイドバー
サイドバーは、記事ページの横にあるものです。
記事ページであれば、「人気の記事」や「関連記事」などが表示されている部分になります。

ここでは、主に商品・サービスの写真やイラストなどを使ったCTAを設置することが多いです。
視覚的に訴求することが出来ますので、ブログ等の記事ページを活用している場合は設置したほうが良いです。
記事(コンテンツ)の直後・途中
記事ページの開始直後や途中にCTAを設置することもあります。
商品やサービスに関連している記事に挿入することにより、CV(コンバージョン)の獲得に貢献してくれるでしょう。
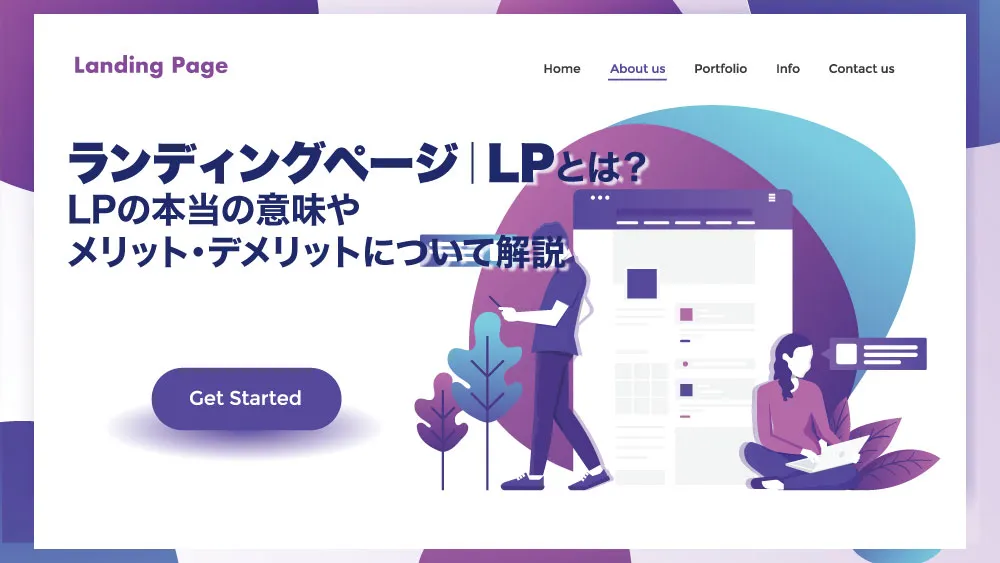
LPのファーストビューと途中
LP(ランディングページ)のファーストビューとは、訪問したユーザー全員が閲覧する画面のことです。スクロールせずに初めて見る画面になります。
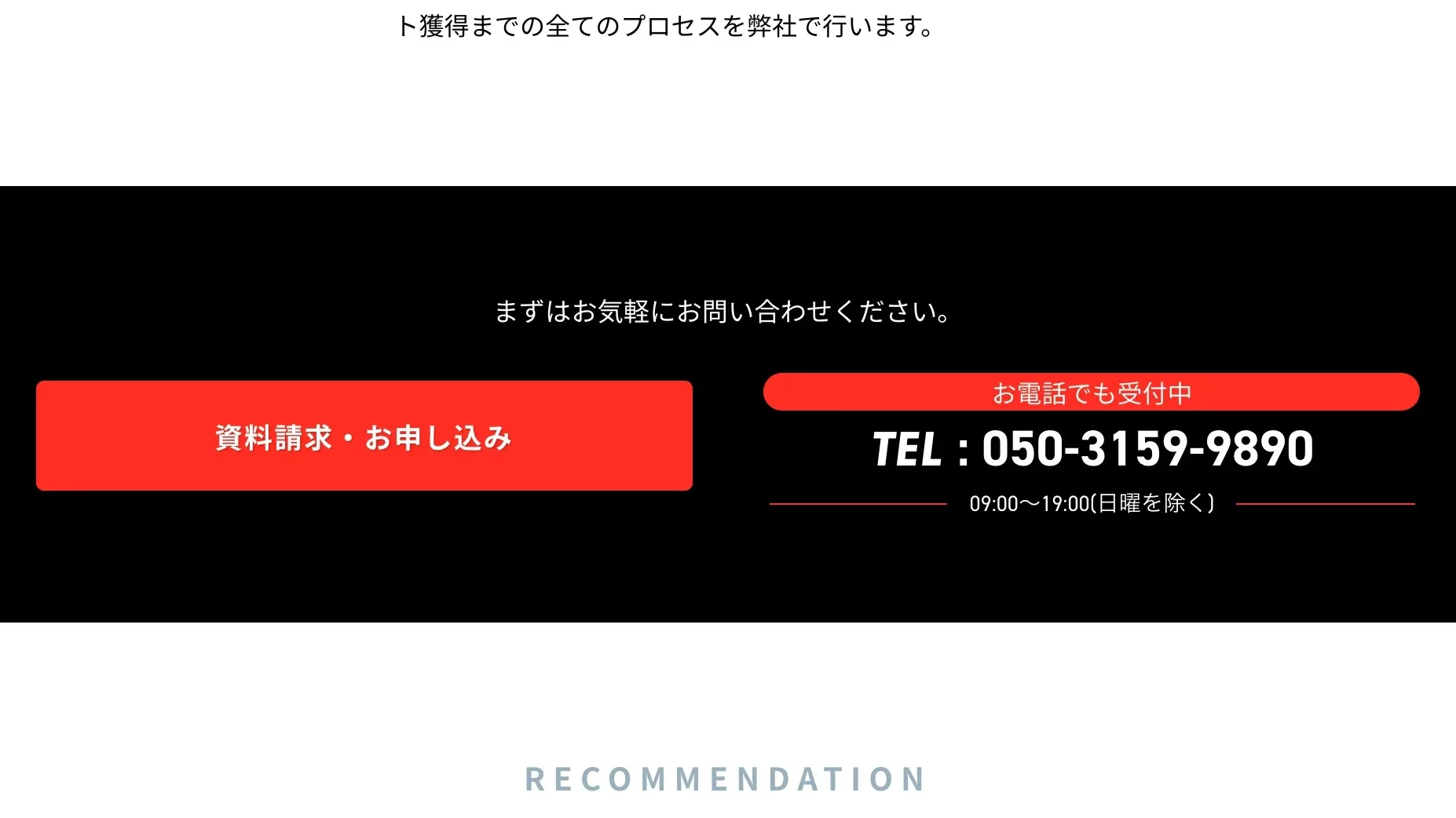
下の画像は弊社のLPになりますが、ファーストビューに問い合わせフォームを設置しております。ユーザーが問い合わせをしようと思って訪問した場合、スクロールせずにCV(コンバージョン)へ繋げることができます。

LPの途中も同じように、「問い合わせ」や「資料請求」などの行動を促すために設置されます。
下の画像も弊社のLPになりますが、ボタンではなく問い合わせフォームを常時表示させておくこともおすすめです。


モーダル・ポップアップ
モーダルとポップアップも良く活用されているCTAになります。
モーダルとは、記事などを呼んでいると画面中心に「資料請求」や「会員登録」などを促す画面が表示されたことあるとも思いますが、それのことです。下の画像のようなものです。

ポップアップとは、主に右下に常時表示されているCTAを指しております。
下の画像では、「本日のクーポンが届きました!」という宝箱のボタンですね。

CVR向上のためのCTAの改善ポイント

続いて、CVR(コンバージョン率)を向上させるための、CTAの改善すべきポイントを解説していきます。
リンク先が想像できるテキストや画像を使う
CTAは冒頭でもお伝えしたとおり、ユーザーに求めている行動(コンバージョン)させるためのものとなります。
その為、ユーザー自身が「行動を起こすことで自分のメリットになる・繋がる」と思わせるように工夫する必要があります。
ですので、まずコンバージョンしてほしいと思うペルソナを設定し、そのペルソナはどのようなCTAであれば響くのか考えていきます。
まず、方法としてCTAを押した後のリンク先が想像できるテキストや画像にすることが重要です。
例えば、下のボタンを見てください。
これだけではわかりませんよね?
その為、CTAを押したら、どこに繋がっているのか・何が手に入るのかを明確にしましょう。
良い例▼
後は、伝わりやすい言葉を使うのも良いです。
例えば、下のような例です。
悪い例▼
良い例▼
選択肢を絞る
資料請求を促すCTAが複数個ある場合と1つの場合、どちらのほうがCV(コンバージョン)へ繋がるでしょうか?
多いほうが良いと思う方もいるかと思いますが、心理学で「決定回避の法則」というものがあり、人は選択肢が多数ある場合その多さゆえに選択することを辞めたり、諦めたりする事が多いです。
それはCTAボタンであっても同じことです。
ユーザーが行動に移さない可能性は出来る限り排除したほうが良いため、選択肢を絞って設置をしましょう。
悪い例▼
良い例▼
ただ、BtoBビジネスなどの商材単価が高いものなどで、購買決定までに長い時間がかかるものや、比較検討などを段階的に行うものに関しては、CTAボタンを複数設置する法が良いです。
ただ、全て同じ色やサイズのボタンを並べても効果はありませんので、一番求めている行動に対して目立たせるようなデザインにすると良いです。
問い合わせはこちら
無料トライアル
CTAの設置場所
視線の動き方を意識したことはありますでしょうか?
ユーザーの多くは「左上→右下へ視線を移す」か「アルファベットの“Z”みたく視線を移す」などの特徴があります。
今までは、“Z”や“F”のように視線を移すため、その視線に合わせてコンテンツを調整しておりましたが、昨今のWEBサイトはシンプルなデザインが多いため、「左上→右下へ視線を移す」と考えておいて問題ないと思います。
CTAを設置する際は、ユーザーの目につく場所においたほうがCVRは高いため、視線の動きに沿って「左上」や「中央」、「右下」などに設置するようにしましょう。
また、視線の動きに関わらず、ファーストビューは誰もが必ず見る画面になりますので、CTAを目立つ場所に設置することが一般的とされています。
デザインを工夫して目立つようにする
ボタンの色、写真やイラストのデザインは、視覚的に訴求できるため効果が大きいです。CTAに関しても、デザインを工夫して、視覚的に訴求することにより、CVRを向上させることが可能となります。
WEBサイトやWEBページのトーン&マナーを揃える必要があり、突拍子もない派手な色を使うわけではありませんが、反対に全体のトーンに揃え過ぎて全く目立たない結果にもなり得ますので、全体のイメージが崩れない程度に目立つ色を使うことがコツです。
CTAボタンでは、その色・デザインを少し変更するだけでも効果が全く違うということもあります。ただ、商材やブランドによっても最適解は変わりますので、一定期間ABテストを実施して、効果検証をすることをおすすめします。
悪い例▼
良い例▼
とって欲しい具体的な行動を伝える
CTAは、ユーザーへとって欲しい行動を促すために設置します。その為、とって欲しい具体的な行動を明確に伝えていきましょう。
例えば、以下のボタンのように「ここをクリック」とだけ記載してもクリックしたら何?となってしまいます。
その為、「会員登録はこちらをクリック」や「↓会員登録はこちら」などと記載することにより、ユーザーへとって欲しい行動を伝える事ができます。
悪い例▼
良い例▼
↓会員登録はこちら
緊急性や希少性を伝える
商品やサービスを購入してもらいたいと考えており、ニーズを持つユーザーがそのサイトを訪問したとします。そのユーザーがその日に買うのか・また期間を空けて購入するのかは、こちらでコントロールすることが出来ません。
ユーザーが明日購入しようと考えていたとしても、次の日にWEB広告で類似商品を見つけて競合他社で購入するというケースもあると思います。
そのような機会損失を無くすためにも、緊急性や希少性をしっかり伝えられるCTAを設置するようにしましょう。
具体的には、「先着〇〇名様」や「●月限定」などのテキストを使って、今購入することを促していくことが有効的です。
営業活動に似ている部分になります。
「今ご決断いただけたら〜〜をサービスします」のような文言を聞いたことあると思いますが、緊急性や希少性を訴えることにより、CVRが向上することでしょう。
ただ、BtoBビジネスの場合、スタートアップなどは良いですが、中小企業や大企業になると稟議などを通す必要もあり効果は薄いです。
良い例▼
●月限定60%OFF
先着〇〇名様限定
心理的負担を下げる
行動を促すために設置するCTAですが、ユーザーは新たなものにすごく警戒しており、行動を簡単にしない事が多いです。
その要因として、人は得をしたいという欲求より、損をしたくないという欲求のほうが強いからです。
その為、購入や問い合わせなどは、個人情報を入力して送信をしなければならない為、難易度が高くなってしまいます。
ですので、「●分で申し込みできる」や「会員登録は不要!」などの文言を使い、心理的負担を下げるようにすると良いでしょう。
良い例▼
●分で申し込みできる
会員登録は不要!
CVRはCTAを工夫することで改善できる

今回は、CTAについて解説を行ってきました。
CTAを深く考えずに、設置しているWEBサイトやLPは実際多いです。
その一つ一つを丁寧に、ユーザーを考えて工夫することで、CVRは大きく向上させることができます。
その中でも、特に重要視してもらいたいのは「設置場所」と「デザイン」です。
設置場所は、視線の動きを考慮することもそうですが、ヒートマップを活用して熟読エリアを解析したりすることで、設置すべき場所は見えてくると思います。
それと、デザインに関しても、サイト全体のデザインを崩さない程度に目立つようにすることにより、注目度を上げることもできます。
自社にとっての最適解は、何になるのかABテストなどでブラッシュアップをしていき、見つけていきましょう。